简述
Android应用的不断发展带来了安装包过大的尴尬,而Android之前一直都不支持矢量图形,是引起尴尬的一个重要原因。其实Android绘制界面时也是通过各种类似矢量图形命令操作完成的,所以Android最终在Lolliop引入矢量图形既是大势所趋,也是水到渠成的一件事情。矢量图有很多标准,Android支持的是SVG标准(可缩放矢量图形Scalable Vector Graphics)。但不是全量支持,准确的说Android支持的是SVG标准中Path相关的部分。
SVG是通用的矢量图标准,我们可以很轻易的从Photoshop之类的软件导出想要的图形。导出的文件后缀是*.svg,这个文件的内容是文本格式的,用txt文件查看就可以打开,其内部是一系列遵循SVG规范的命令列表。
关于版本兼容
因为谷歌是从5.0才开始支持VectorDrawable,那么如果是5.0以下的系统需要进行一些简单的配置才可以加载静态VectorDrawable资源
前提: gradle版本在1.2以上
defaultConfig { vectorDrawables.useSupportLibrary = true } 然后我们要在加载这个布局的Activity中写一个静态代码块
static { AppCompatDelegate.setCompatVectorFromResourcesEnabled(true); } 获取矢量图的途径
第一种:在Android studio上添加自带的矢量图:

第二种:在其他网站获取矢量图
第三种:位图转换矢量图
在线位图转换矢量图简单牛逼好用(png的图片图层,也可以很好的转换,效果十分细腻)
第四种.自己画,矢量图在线编辑器
转化矢量图
从网站或者其他来源获取的矢量图并不能直接兼容Android上的矢量图,因为Android有自己的矢量图格式
1.最推荐的,使用Android studio自带的转化工具
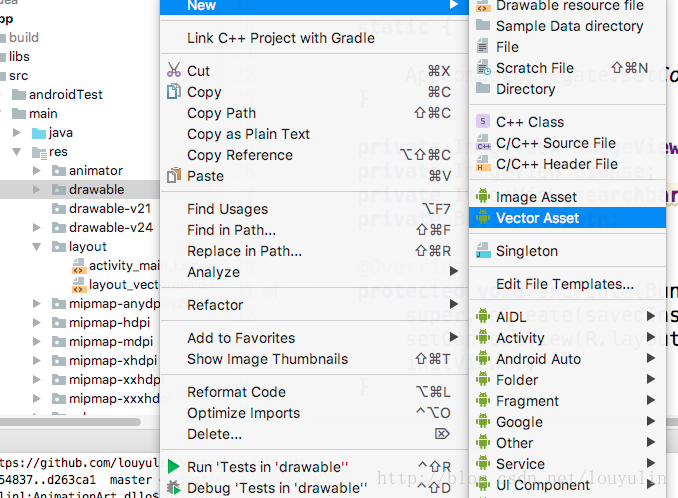
点击 File > New > Vector Assets > 选择界面上的 Local fiel(SVG, PSD) 在选择自己的svg文件 > Next > 转化成VectorDrawable xml文件
有可能出现的坑:
1.如果无法选择svg文件,或者不识别svg文件.可能是你保存的svg文件类型不正确,在你下载svg图的时候选择保存格式为普通svg格式.
2.如果无法点击Next,注意新的xml文件命名. 不能包含空格 和 中文.
2.将其他矢量图格式转换成为VectorDrawable xml文件
3.将svg代码转换成VectorDrawable代码(可能已经失效)
配置矢量图
将ImaveView配置矢量图资源文件
那么这是静态的组件我们这样配置,如果是一个Button的话 我们这样配置是无效的
给Button配置矢量图资源我们需要通过selector来间接的完成~
然后把这个selctor设置给button